2023-12-14 12:26

声明: 目前SMathML的可用性取决于MathML的可用性, 其中Firefox对于MathML的实现最为完善, 而Chrome今年才开始支持MathML. SMathML当前还处于极不稳定的状态, 并且缺乏许多必要的功能, 但是其原理又是非常简单的, 所以建议读者自己实现想要的功能 (比如文献引用自动标号, 自动对于定义定理标号之类的).
地址: https://github.com/alpha-beta-eta/SMathML
参考 (目前很不完善): https://alpha-beta-eta.github.io/smathml.html
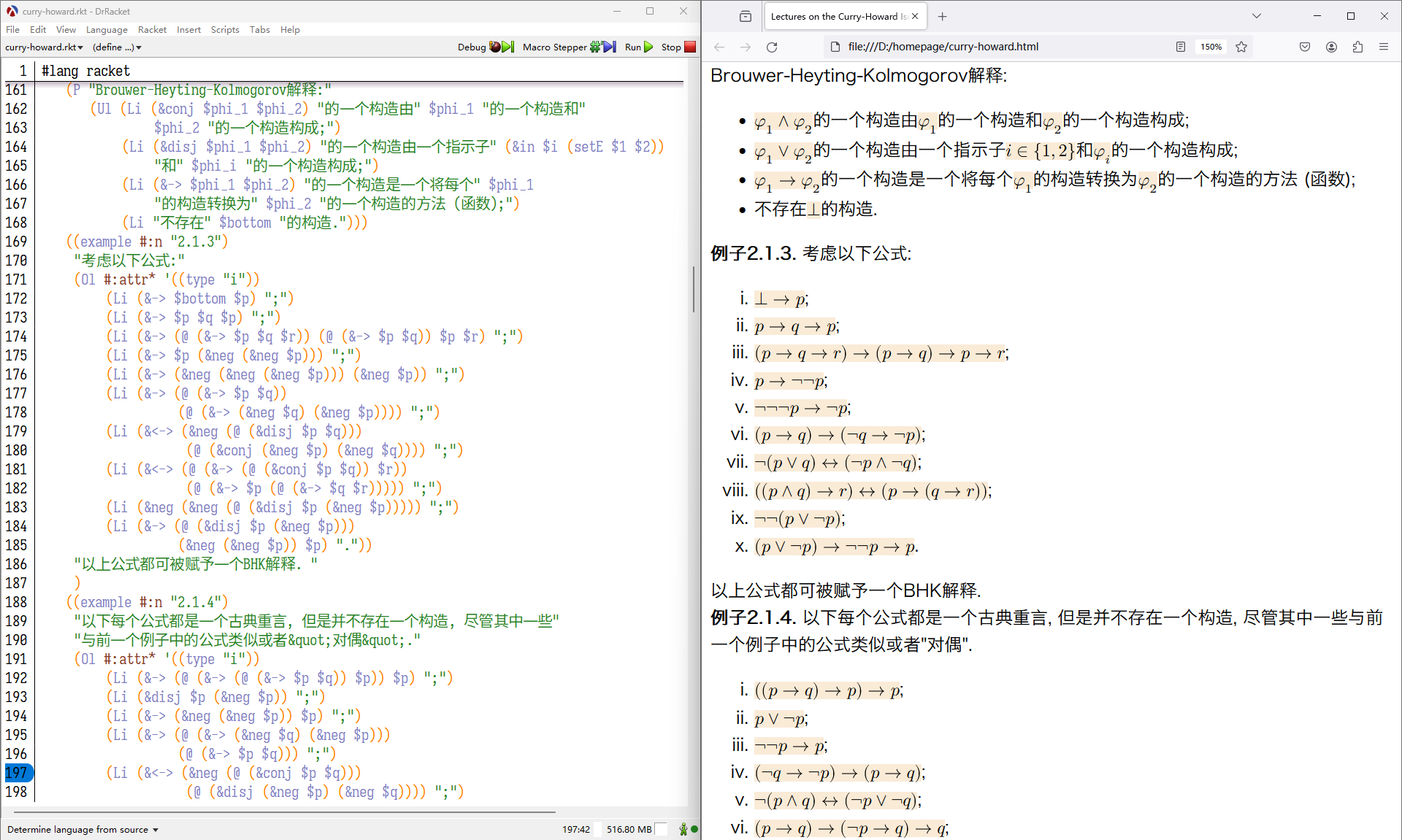
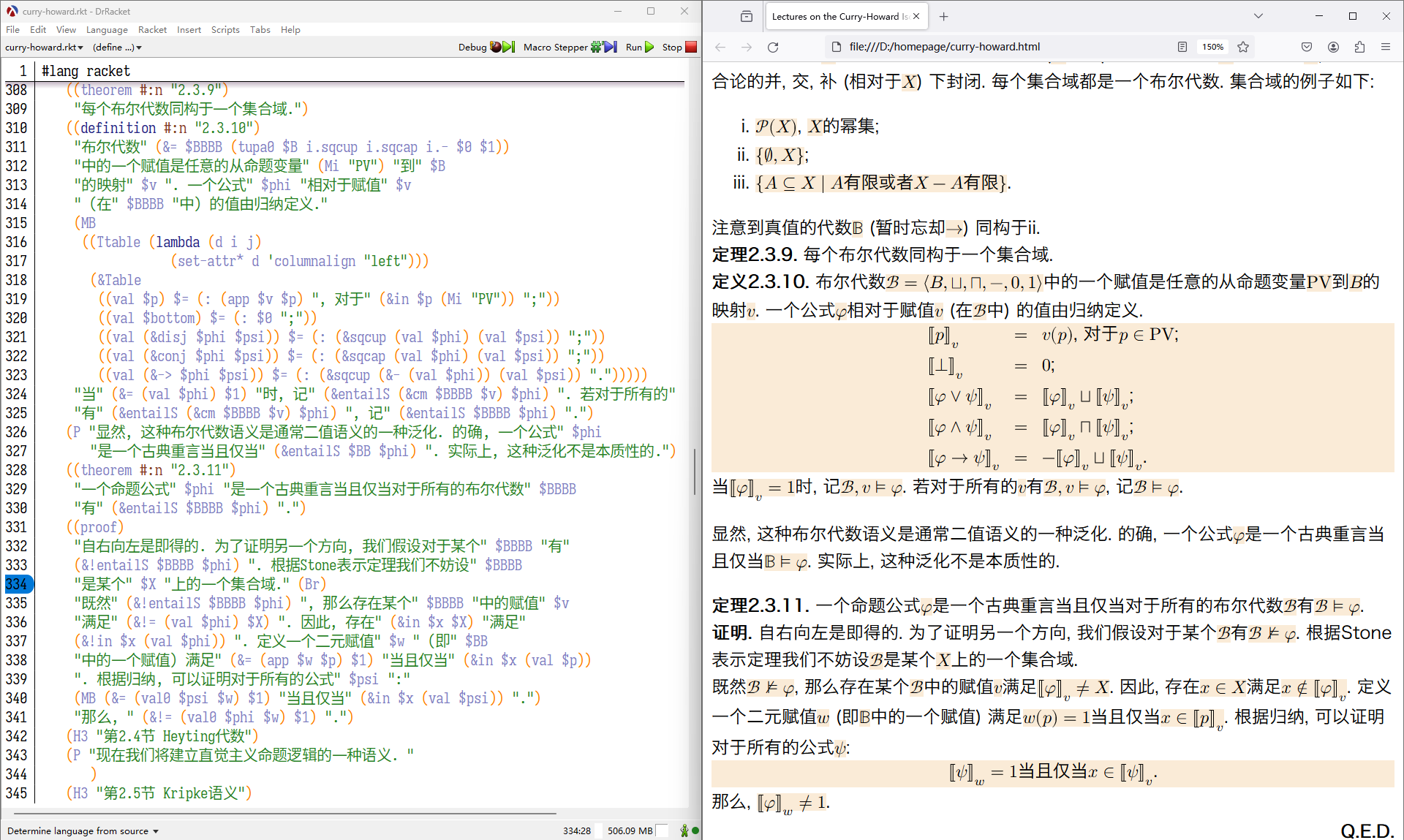
演示:




以上的内容都相当真实, 直接来源于我的博客.
快速开始: 首先, 你得下载Racket, 在Racket编程语言官网下载就可以了. 接着, 你只需要创建一个新文件, 然后require那个utils.rkt文件就可以开始了. (注意路径, 如果你就直接在该文件夹下创建文件, 那么(require "utils.rkt")就可以了.
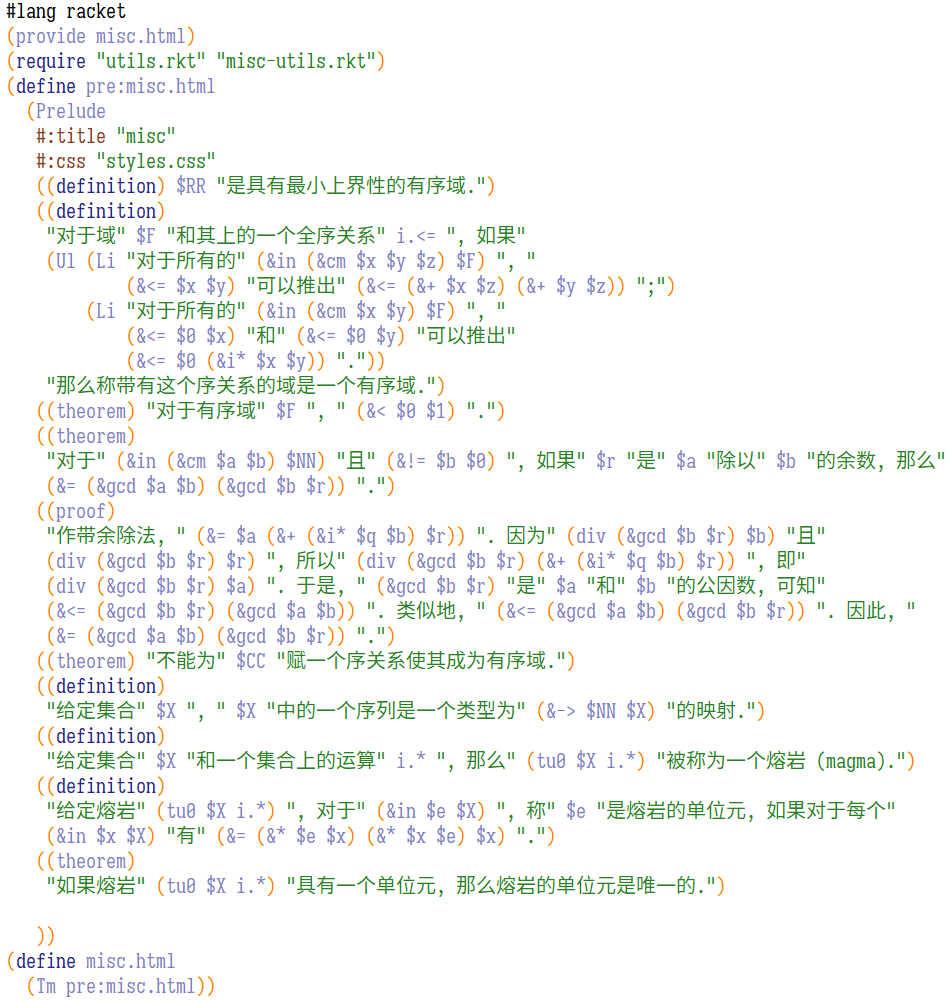
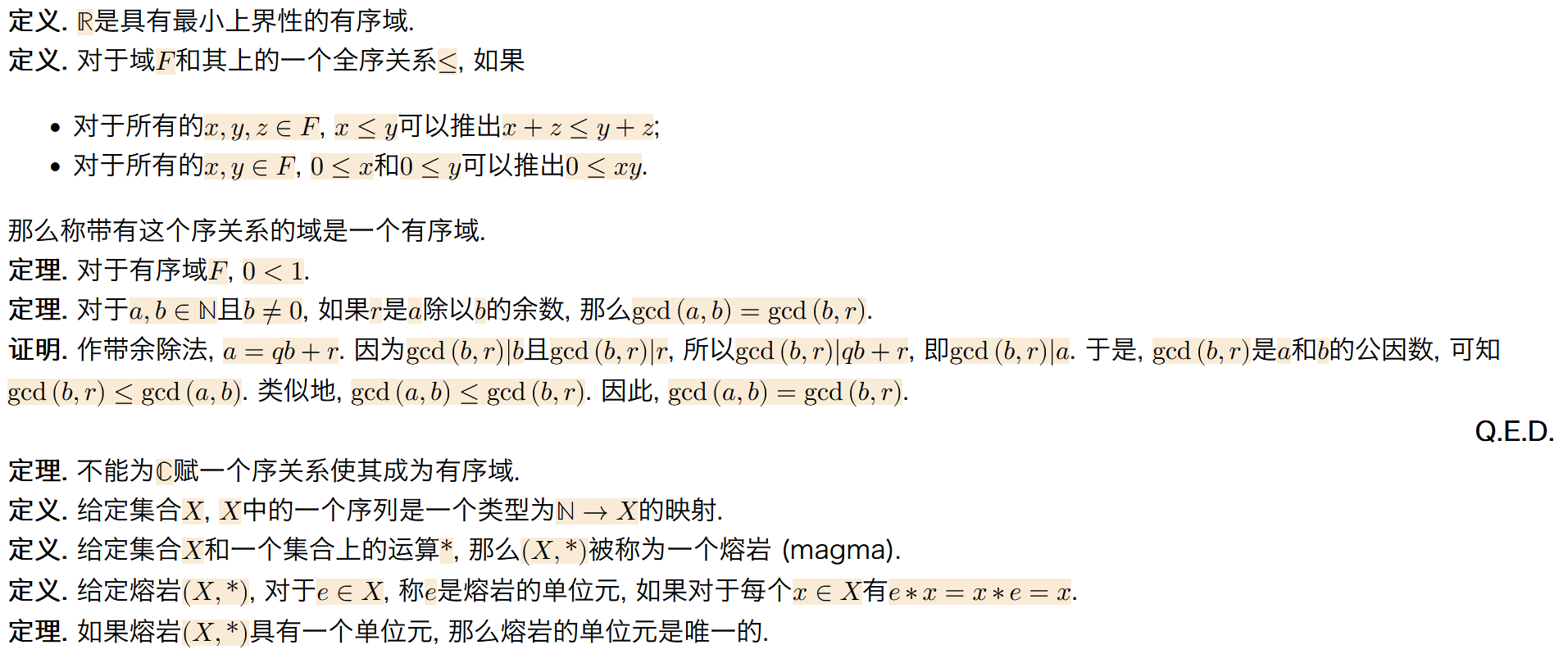
接着看一个例子?


注意一下, styles.css得靠你自己写, 如果不会就学一学吧, 我也是现学现卖的那种 (数学字体是Latin Modern). Tm这个过程可以没有, 但是没有Tm这个转换过程写起来会比较麻烦, 比如每个内联样式外面还要套一个(M ...). 生成网页的话, 调用emitXml过程, 例如这里是(emitXml misc.html "misc.html").